SATISFIED CLIENTS









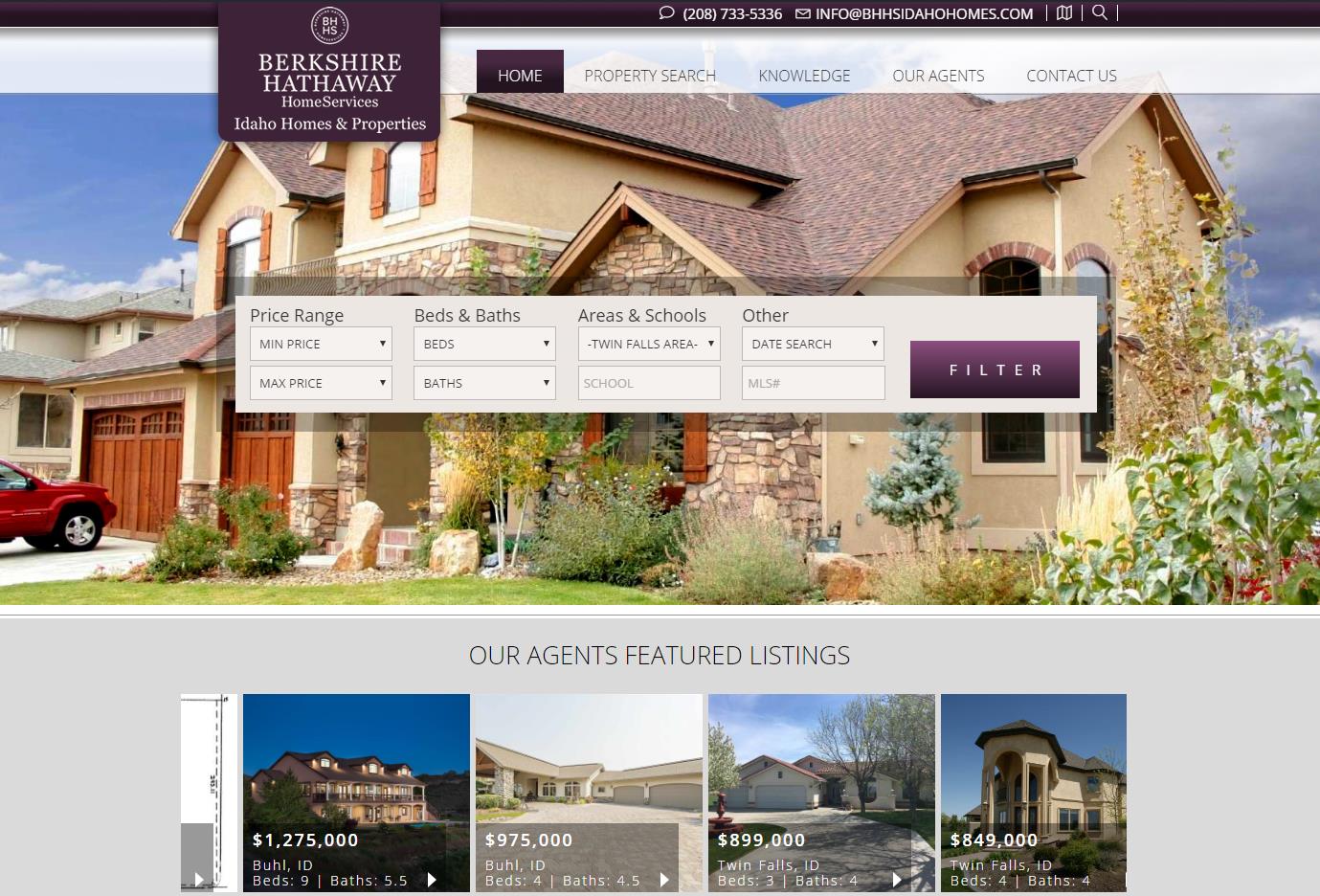
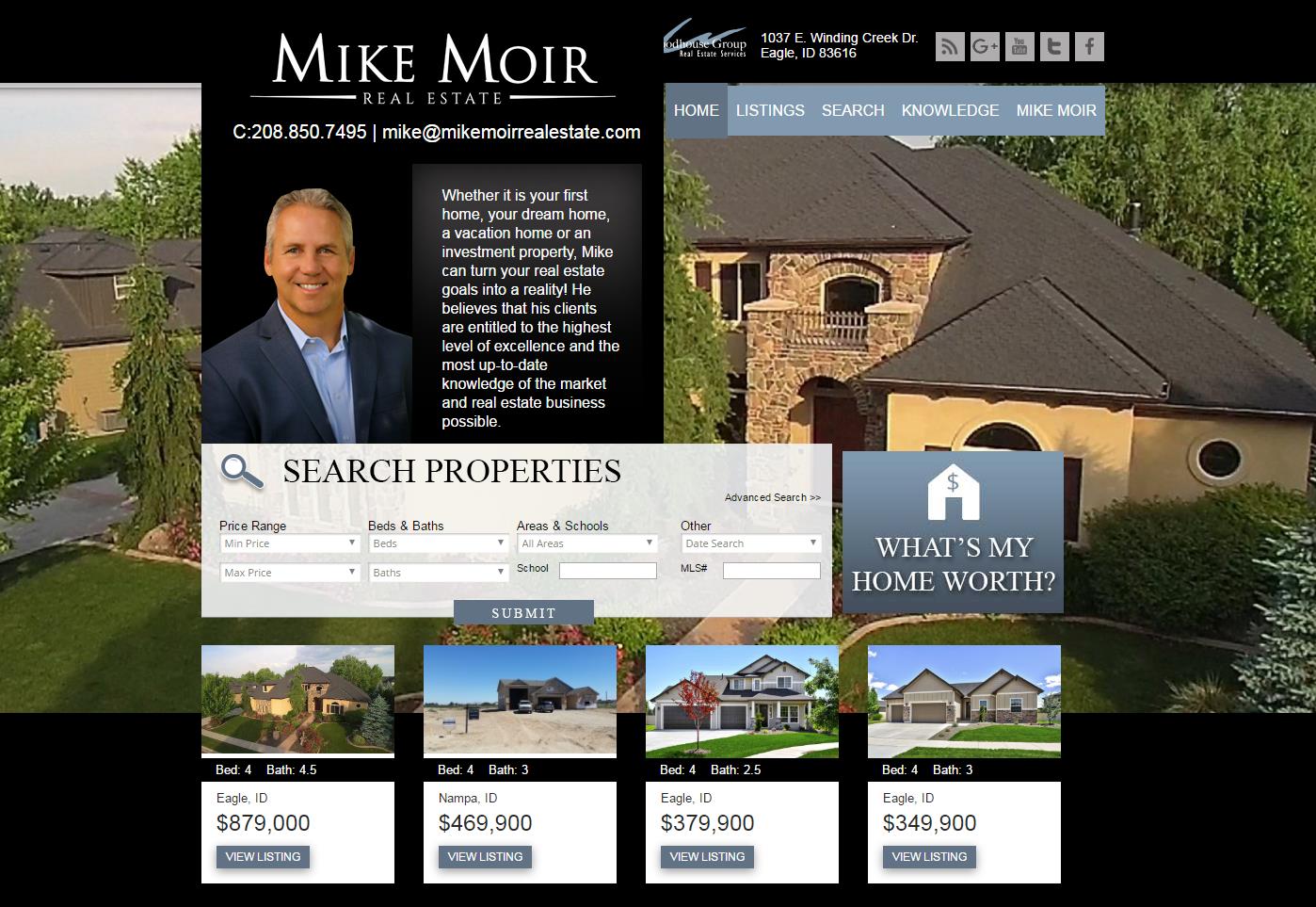
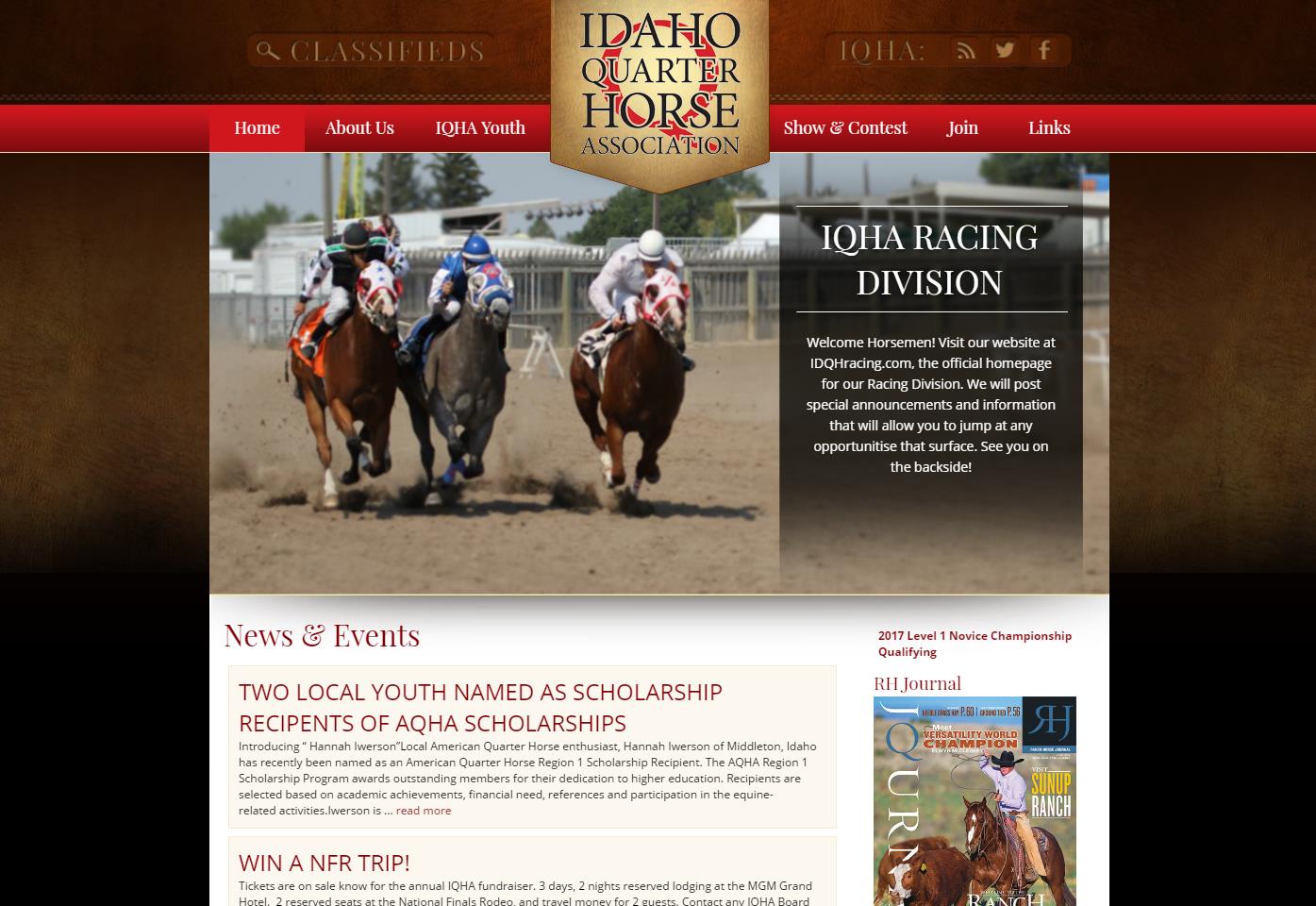
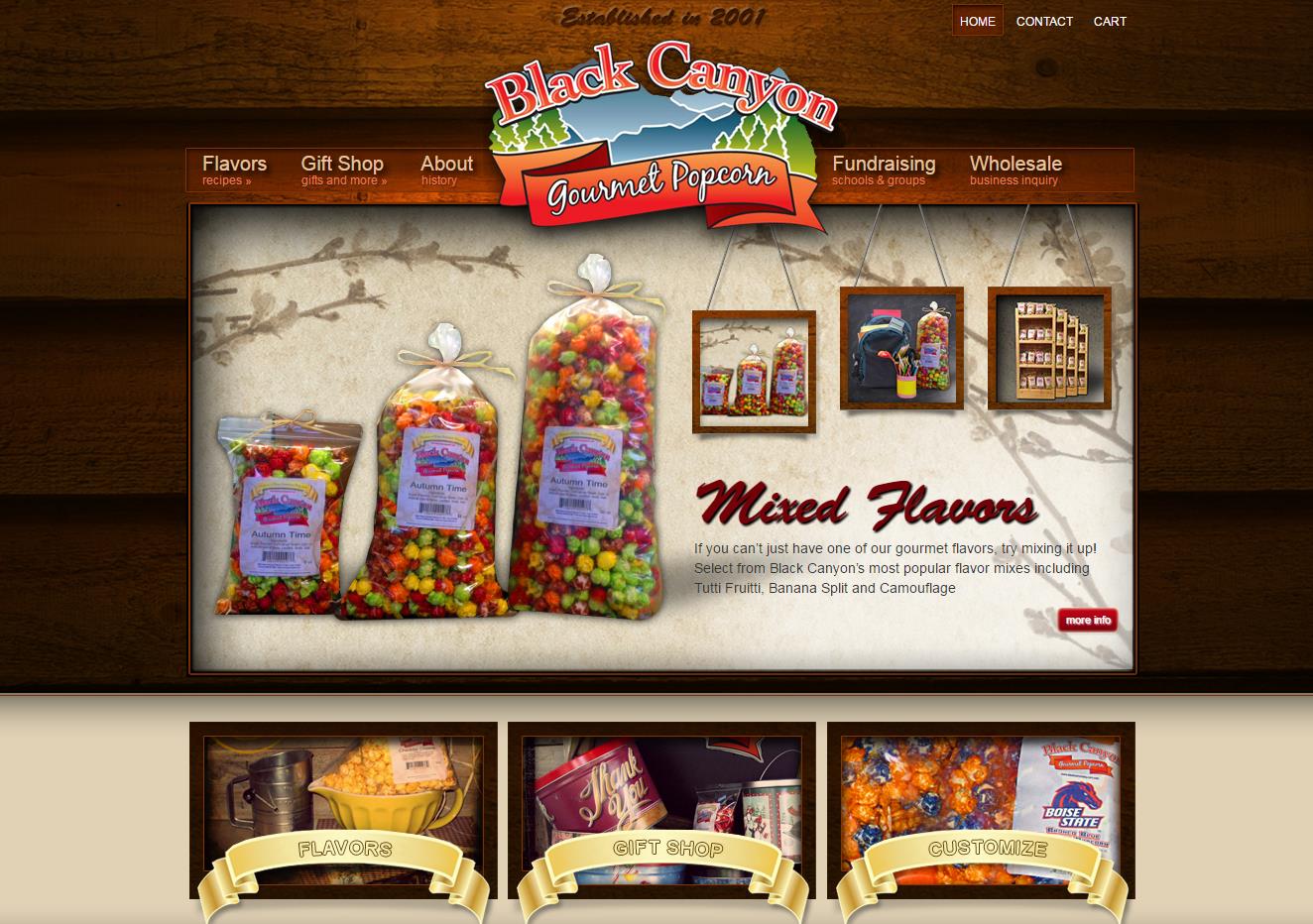
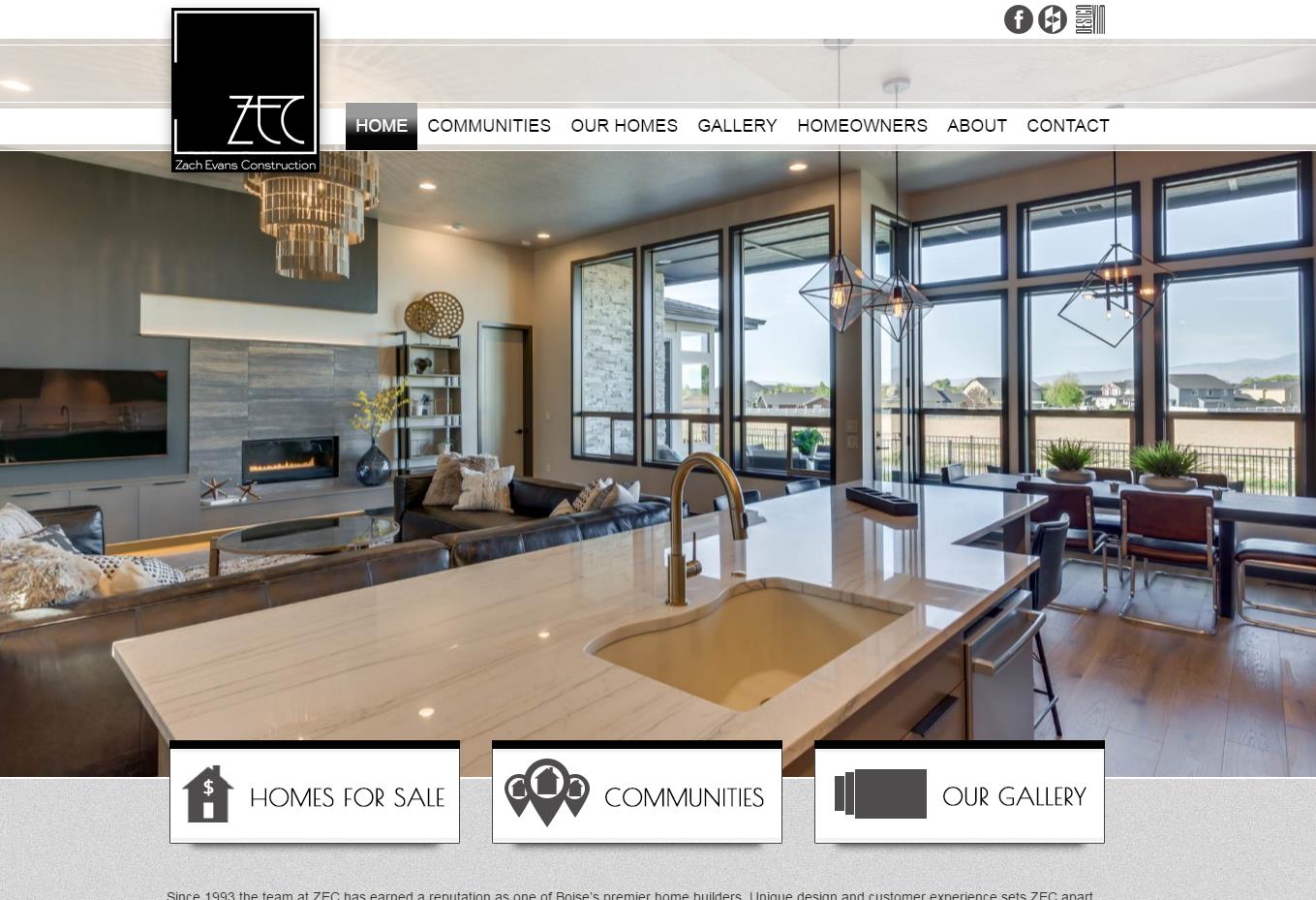
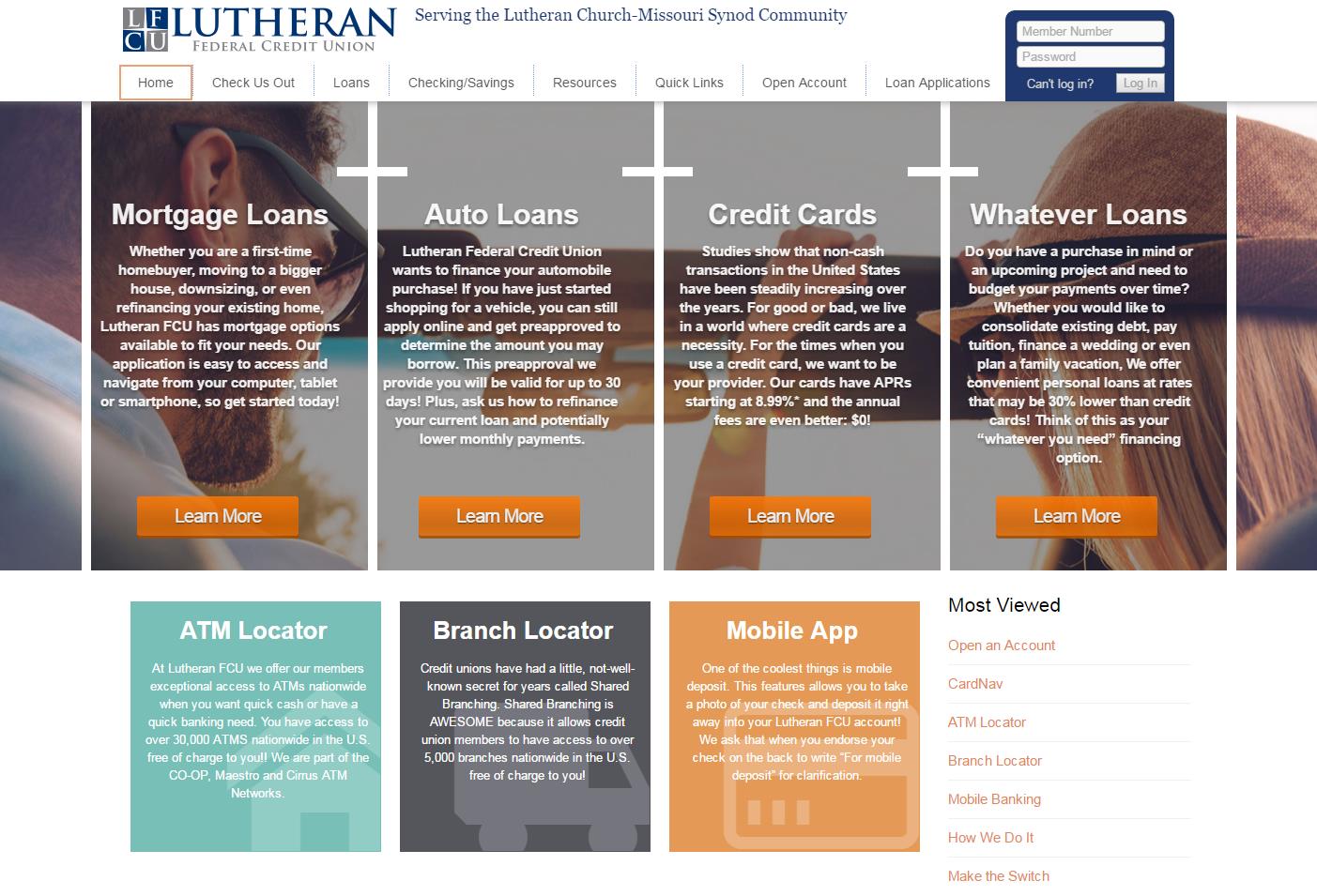
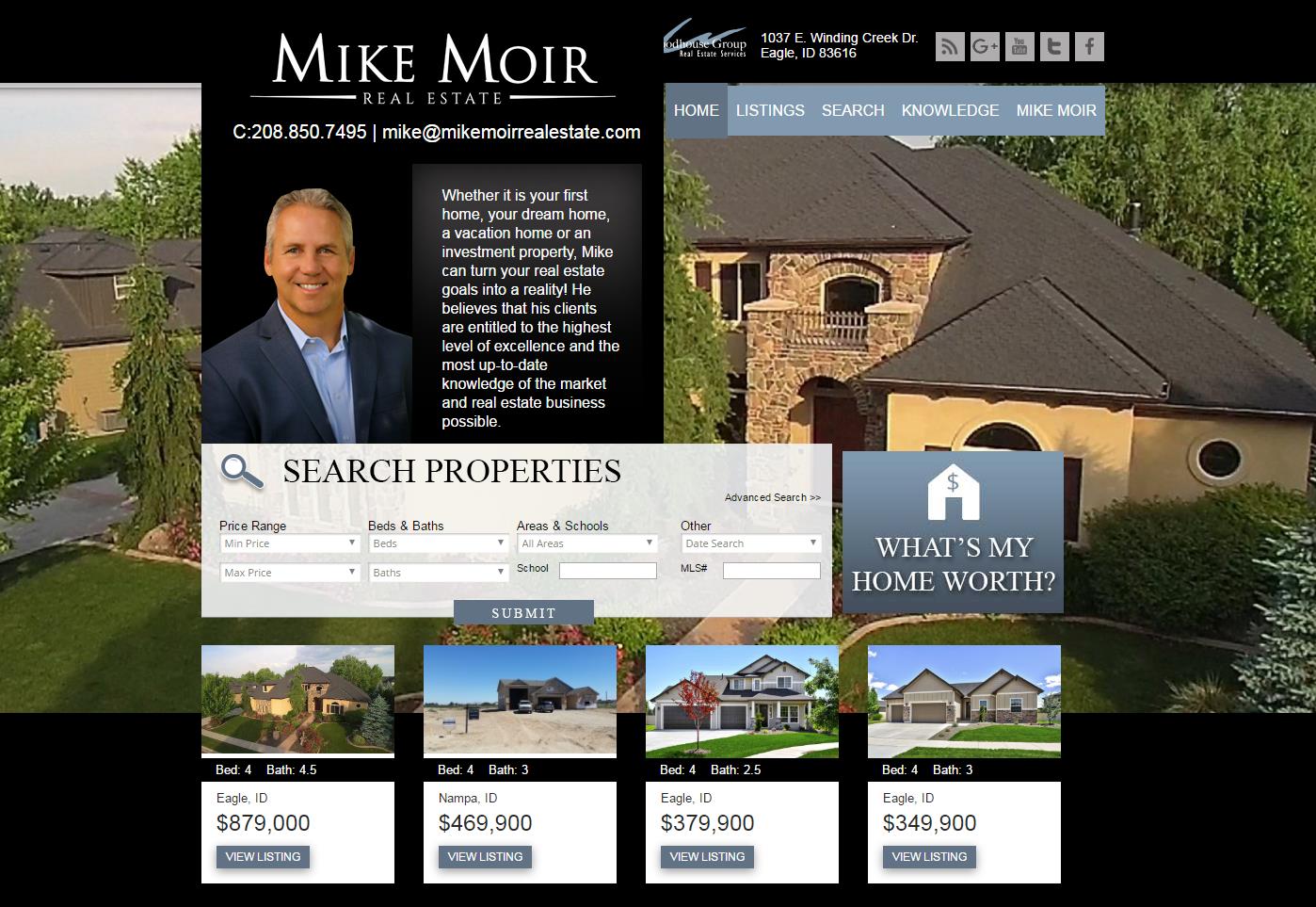
At VisualWebb, everything we do from top to bottom is of the highest quality to ensure we’re equipped to help you reach your goals in internet marketing. We are proud to say that each one of these organizations has been one of our satisfied clients.
Responsive Web Development
Graphic Design & Printing

Sign up for your Web Marketing Consultation
MEET OUR TEAM
LOCAL AND INDUSTRY NEWS
Featured Agent – Mike Moir
Just a few words from Mike: Thank you for your interest in my services in helping you reach your real estate goals. I would [...]
Todd Campbell – Featured Builder
Todd Campbell is a Boise native and a 3rd generation home builder. He learned all the aspects of the construction business from his family. [...]
Paramount – We Speak Family
We like to do things a little bit differently around here. Paramount is much more than a neighborhood or a subdivision. It is more [...]
Retirement in Idaho
For the past few years, retirement in Idaho has become a welcome proposition for a good number of aging Americans. Idaho has consistently ranked [...]
Eagle Idaho ranked 2nd best in Idaho
Eagle is a uniquely beautiful, friendly and family-oriented community nestled in the Boise foothills. Our lovely country setting, of some 24,000 citizens, offers a [...]
What’s it like to live in Boise, ID?
U.S. News analyzed 100 cities in the United States to find the best places to live based on quality of life and the job [...]
“You are not here merely to make a living. You are here in order to enable the world to live more amply, with greater vision, with a finer spirit of hope and achievement. You are here to enrich the world, and you impoverish yourself if you forget the errand.”